本文共 949 字,大约阅读时间需要 3 分钟。
前言:
此次版本增加【一对多】数据库关系和动态路由设置。
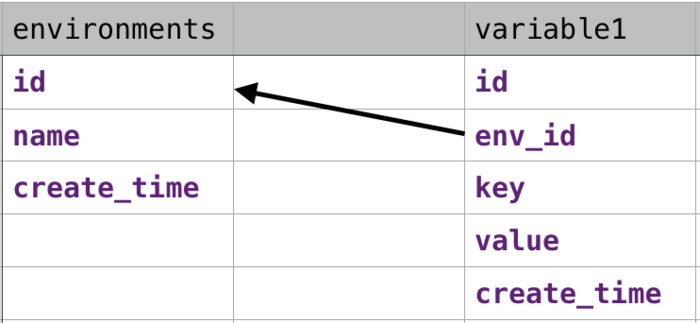
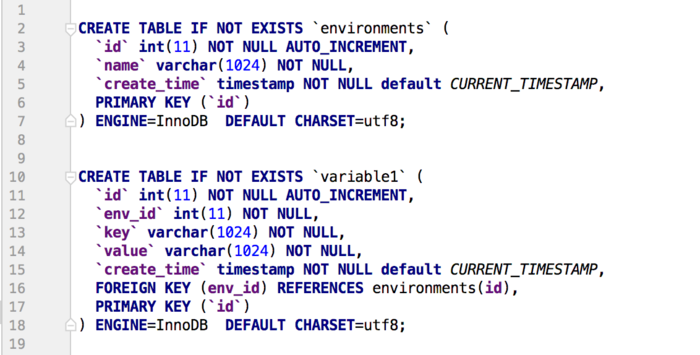
一、数据库设计
environments表与variable1表的关系为:一对多。variable1.env_id设置为外键,与environments表建立关系。


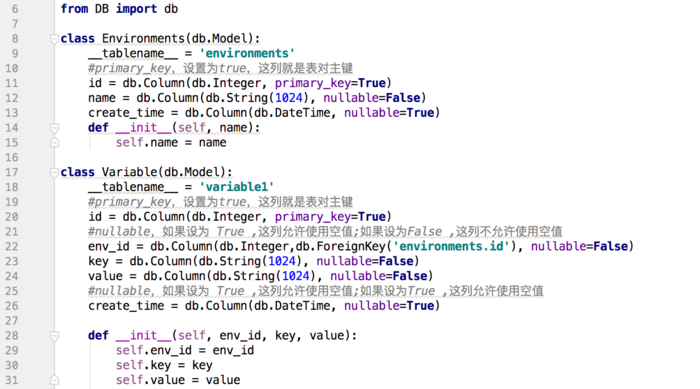
二、建立数据库模型
如下图所示,Variable模型中的env_id列被定义为外键,就是这个外键建立起了关系。传给db.ForeignKey()的参数'environments.id'表明,这列的值是environments表中行的id值。

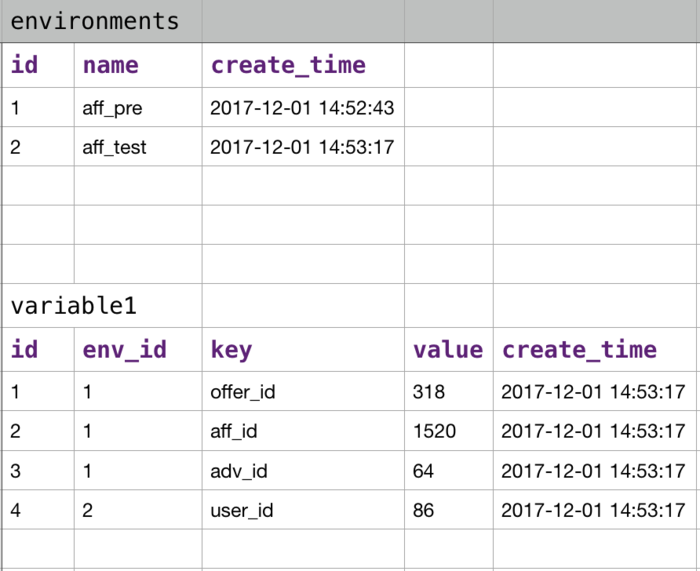
三、多表查询

1、查找environments表中的id为1,对应的所有Variable数据
Variable.query.filter_by(env_id=1).join(Environments, Variable.env_id == Environments.id)
2、查找environments表中的id为1,对应的一条Variable.id 为2的Variable数据
Variable.query.filter_by(env_id=1,id=2).join(Environments,Variable.env_id == Environments.id).first_or_404()
四、匹配动态url
在Flask中,可以将URL中的可变部分使用一对小括号<>声明为变量, 并为视图函数声明同名的参数:
@app.route('/delete/<int:id>')
@app.route('/change/<int:env_id>/<int:id>',methods=['GET','POST'])
endpoint的映射包含变量:
redirect(url_for('show_variable_list',_external=True,env_id=env_id))
五、开源代码
https://github.com/wangxiaoxi3/Flask_test_1
以上,希望能对你有所帮助~~欢迎交流,共同进步~~
作者:
出处: 如果对您有帮助,请关注我的同名简书: 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。